Voici un petit tutoriel qui a pour but d’expliquer comment passer d’un planisphère à un globe tournant en utilisant le merveilleux logiciel libre Gimp.
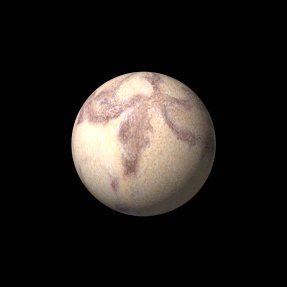
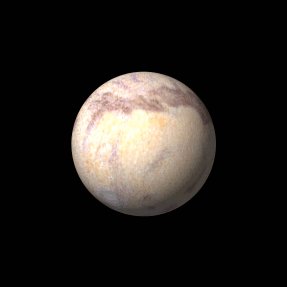
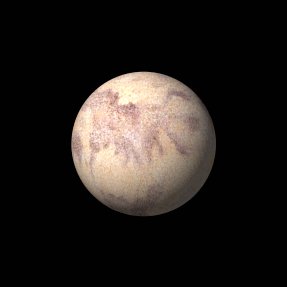
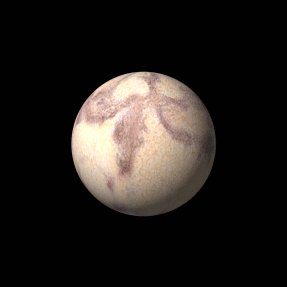
Notre support de travail pour cet exercice sera l’excellent planisphère de Mars réalisé par Serge Vieillard à partir d’une dizaine de ses dessins produits durant l’opposition de 2007.

Nous allons donc essayer de “mapper” le planisphère sur une sphère… Au cours de cette opération, les côtés gauche et droit de l’image seront soudés. il faut donc qu’ils aient à peu près la même luminosité et le même contraste. On assombrit donc très légèrement le côté gauche de l’image.

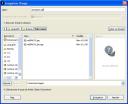
Ensuite, on choisit la couleur de l’arrière-plan de notre image. Du noir semble un bon choix pour notre exemple. Vous vous demandez à quoi cela sert de choisir une couleur de fond dans la fenêtre principale de Gimp? Vous le verrez par la suite. Il suffit généralement de cliquer sur le bouton entouré en rouge pour basculer les couleurs d’avant et arrière-plan.

On peut à présent lancer le script “globe tournant”. Une boite de dialogue apparait avec plusieurs informations à renseigner:


- Trames: Il s’agit du nombre d’images qui vont composer votre animation…Plus il y en a, plus la rotation du globe sera fluide. Mais attention, le temps de rendu et la taille de l’image finale augmentent également en fonction du nombre de trames. J’ai choisi dans mon exemple 90.
- Tourne de gauche à droite: Vous devez cocher cette option si vous souhaitez avoir une planète qui tourne dans le même sens que la terre. Pour Mars, c’est notre cas.
- Arrière-plan transparent: C’est ici que l’on choisit de mettre une couleur de fond ou pas à notre planète. Si on coche cette option, la planète tournera sur un fond transparent; sinon, elle tournera sur un fond ayant la couleur d’arrière-plan choisie précédemment.
- Index à n couleurs: permet de choisir le nombre de couleurs maximal dans l’image à générer. On met 0 pour rester en RVB.
- Travailler sur une copie: On laisse la case cochée. à‡a permet de ne pas avoir à revenir tout le temps en arrière et de garder le modèle sous les yeux.
On lance le script en cliquant sur “valider”. Le planisphère est alors découpé en n tranches (90 dans notre exemple) et mappé sur une sphère. On obtient nos 90 calques qui sont les images de base de notre future animation.

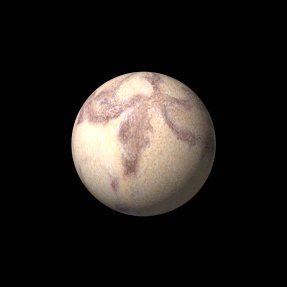
Vous remarquerez que les calques présentent une planète plutôt ovoà¯de qui prend toute la place de l’image. En réalité, c’est le script lui-même qui réalise ce “crop”. Pour vous en convaincre, pressez Ctrl+Z afin d’annuler la dernière étape du script qui correspond au recadrage. On obtient une planète toujours aussi ovoà¯de mais on a donné un peu d’air à notre sujet.


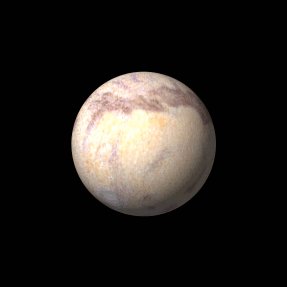
On va maintenant arrondir notre ellipsoà¯de en changeant l’échelle en X ou en Y. Dans notre exemple, on diminue la largeur de l’image…On aurait tout aussi bien pu augmenter la hauteur de l’image mais il faut veiller à ne pas trop perdre en qualité.

Avant d’entrer la nouvelle taille, pensez à cliquer sur la petite chaînette à droite des valeurs. Cela permet de ne pas conserver la proportion de l’image…C’est justement ce que l’on désire.


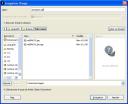
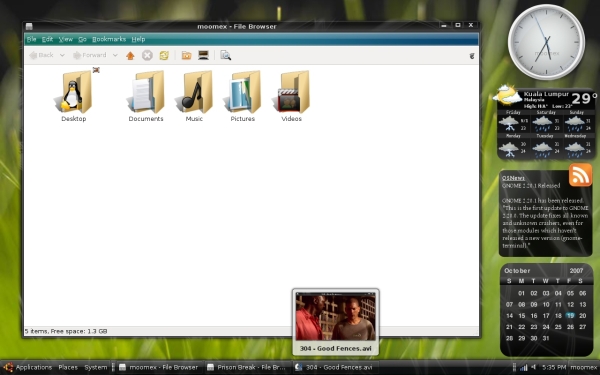
On obtient enfin notre animation. Pour la lire, on peut aller dans le menu filtres->animation->rejouer l’animation. Si l’anim générée vous convient, vous devez l’enregistrer. On choisira un format permettant de conserver le caractère dynamique de notre travail: le GIF.



La boite de dialogue au moment de l’enregistrement propose de fusionner les calques ou d’enregistrer en tant qu’animation. On choisira bien entendu la seconde option. On laisse Gimp se charger de l’indexation des couleurs. On clique sur exporter et une nouvelle fenêtre s’ouvre, il s’agit des paramètres du GIF. C’est ici que vous devez indiquer la durée entre 2 images de votre animation. De ce paramètre découlera directement la vitesse de rotation de votre planète.


Ce script permet finalement d’obtenir une planète animée éclairée en haut à gauche et avec une ombre en bas à droite, ce qui a pour effet de donner encore davantage de relief à la planète.

 Depuis le semis des graines de séquoias fin Janvier, il s’est écoulé 70 jours. Voici un rapide bilan sur le développement des jeunes arbres. Les graines ont été semées le 27 Janvier dans un sac plastique sur des papiers filtres humides et le tout a été placé 3 semaines au frigo puis une semaines au chaud et à l’abri de la lumière. La plupart des graines ont commencé à germer à cette date, c’est à dire environ 1 mois après le semis. Fin février, les graines germées ont été mises en terre et début Mars une grande partie des graines étaient sorties de terre. Les photos suivantes montrent mes séquoias 10 semaines après le semis (5 semaines après la sortie de terre).
Depuis le semis des graines de séquoias fin Janvier, il s’est écoulé 70 jours. Voici un rapide bilan sur le développement des jeunes arbres. Les graines ont été semées le 27 Janvier dans un sac plastique sur des papiers filtres humides et le tout a été placé 3 semaines au frigo puis une semaines au chaud et à l’abri de la lumière. La plupart des graines ont commencé à germer à cette date, c’est à dire environ 1 mois après le semis. Fin février, les graines germées ont été mises en terre et début Mars une grande partie des graines étaient sorties de terre. Les photos suivantes montrent mes séquoias 10 semaines après le semis (5 semaines après la sortie de terre).



















































 All the good things
All the good things